In my previous pixel tutorials, we explored the basic walk cycle. We looked at the differences between the 3-frame and 4-frame walk cycles, and finally completed a smooth 8-frame cycle for a front-facing sprite. The lift-plant-push motion of the legs, which we discussed at length, is the key motion for the walk animation. This is the guy we’ve been working with for the past couple of tutorials:

Full 8-frame front walk cycle
Now it’s time to dive in to the side-view walk cycle. The first step is simple: we create the basic side-view of the main sprite. This is covered in a previous tutorial: The RPG Base’s Four Directions. I’ll often create a version without arms first, to show the character’s outfit. Remember that the animated walk will have arm movement, so it’s helpful to know what the side will look like behind the arms. From there, we can just put the arms on top of it.

Side idle; no arms.
Next, it’s easy enough to make a version of the same sprite with the arms in their basic idle position:

Side idle; with arms.
Now we begin animating.
Blocking the Moving Parts
I’m going to use the armless version as the base. Since we want to avoid the hideous step-idle-step walk cycle (for reasons explained in part one of the walk cycle tutorial), I’m also going to delete the legs. We start with just the torso, and it’s used mainly for positioning.
The easiest way to begin an animation is to create the moving pieces as “blocks” of solid color. It will help you visualize the animation without the details getting in the way. Using a different solid for color each major piece will also help keep each moving piece separate, which will become incredibly useful when we have multiple limbs moving on their own.

Side walk, single leg blocked
I start out with four frames: the above image only uses the four main keyframes. I explained the motion of the cycle in-depth in the first two parts of the tutorial, so I won’t go over it again here.
Trainer Tips!
These might look pretty small in your browser. Please feel free to open these images in your image editor and zoom in. Take a look at the details. You’ll see plenty of sloppy pixels in the animations at first (don’t be afraid to be a little sloppy when laying down your forms in the early phases of the animation), but if you use a program like Photoshop or GraphicsGale, you’ll be able to open the animated .gifs and see how each frame transitions to the next.
Once your major keyframes are in place, add the other frames to smooth it out. When you add the other frames, you’ll probably need to reposition other elements of the sprite as well: notice the way the entire body moves up and down twice during this cycle. In the initial 4-keyframe animation above, the full-body movement was different.

8 frames, one leg blocked
Once we’re happy with the way that the full animation looks for the first leg, we add the second. I used the same method as above. First, I filled in the major keyframes. As a result, the back (pink) leg appeared to flash a little bit, because the full 8-frame animation was still intact. But from there, it wasn’t difficult to create the inbetweens and smooth out the entire animation.

8 frames, both legs
Trainer Tips!
In this example, I finish the full 8-frame cycle of one leg before I created the other. You might approach it differently: it might be easier for you to create the 4 keyframes for both legs before expanding the animation to the full 8-frame cycle. Use whatever approach you feel most comfortable with. Your workflow is your own.
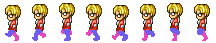
Here, you can see the 8 frames next to each other. Notice how each leg moves the same way, but with different timing. The pink leg and the blue leg follow the same lift-plant-push cycle, but when one leg is being lifted, the other is being planted.

All frames
We’re happy with the motion of the legs, so we can fill them in with details if we want. For the time being, I’m going to keep them like this, because I want to move on to animating the arms.
Arms
The motion of the arms in a walk cycle is much simpler than the motion of the legs. The legs have a more complex motion, because the legs are used to propel the body forward.
The arms, during a simple walk cycle, will simply swing back and forth. A simple pendulum motion is enough to begin thinking about the arms. The pendulum motion becomes slightly more complexs when you factor in elbows and the way that arms naturally bend when they swing. When the arm moves forward, the elbow has freedom to bend, but when the arm moves backward, elbows don’t bend that way, so the arm tends to be straighter (except during a run, when the runner will typically keep his elbows bent through the cycle).
In the sprite below, you’ll see that I have the full motion of the arms laid out. In most frames, the arms are represented by blocks of solid green. In two of the frames, the arms are the same ones that I’ve already made when I created the idle sprite. When I animate the arms on a walk cycle like this, I’ll begin by using the basic “straight” arms that we already made. I can copy them into the “passing” positions, when they hang straight down.
By copying these arms onto the right frames of the animation, it creates a solid base around which I can animate the pendulum motion.

With arms
You can only see the back arm in its extremes, it’s hidden behind the body during a lot of the animation, but when the front arm is at its furthest points, the back arms is the most visible. This is a great way to show the depth and three-dimensionality of the character in the animation.
Also, note that the arms move in reverse of the legs. When a leg moves backwards, the arm on the same side will swing forward. And vice versa. This is the body’s natural way of retaining balance while walking. If your legs and arms move in the same direction at the same time, it will look very unnatural.
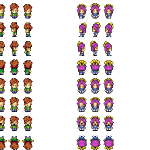
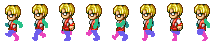
Below, you can see the full 8 frames, and see how the arms move counter to the legs.

with arms, frames
The next step is pretty straightforward. It’s also the most tedious and boring part of animation, in my opinion. Now that you’ve animated the limbs to your satisfaction, all you need to do is fill in those blocks of color with details and shading. Use your original idle sprite as a guide, and draw in the details of the arms, legs, hands and boots for each frame.
Now you should have a fully functional walk cycle. In the next part (and hopefully the last), we’ll finish up the walk cycle tutorial by polishing the animation with some additional small details.