Animation is a huge topic, and I’m not going to pretend to cover everything. This tutorial is only going to cover a few of the most basic ideas that will be important going forward in pixel art—if you’re interested in animation (and even if you’re not), you should search around for more detailed articles (or books) about animation.
Watch any old school cartoon (Mickey Mouse, Looney Tunes) and you’ll see the following techniques used all over the place. Animating for pixel art is different from traditional animation because you won’t be animating entire scenes at a time—most of the time you’ll be working with individual sprites: characters and objects. But the useful tools and principles are the same. The following techniques are used to give an object weight.
As weight guides motion, simulating weight is how good animation becomes believable.
Squash and Stretch
Let’s start by taking a look at a bouncing ball that doesn’t squash or stretch:
Kinda boring, isn’t it? The animation is functional—but nothing more than that. The ball (in this case it’s really just a circle) is only moving up and down along a path; it hardly seems to be bouncing at all. This kind of animation is flat—no attention is paid to the object’s weight. The actual object doesn’t change at all within the animation; it only moves.
In the next example, I’ve let the ball change within the animation in a way that simulates weight:
A lot better, huh? The ball actually looks like it’s bouncing (or jumping!) this time around. It has depth. And it has character—the eye has an easier and more natural time following the animation.
The shape of the object changes as it moves (though the overall mass or volume stays mostly consistent). While the object moves vertically, it stretches to match the movement. And when it stops or slows down, it squashes to emphasize the slowdown.
This is the basic application of squash and stretch.
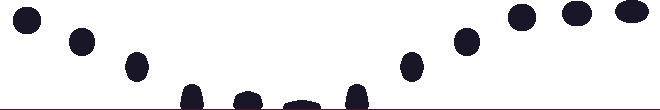
Here are the frames of the above animation all laid out:
You can really see the arc of the ball—the most dramatic part of the animation is the way the object deforms when it bounces off the ground. The individual frames look strange; but the end result is a fluid motion. Don’t be afraid to exaggerate your objects proportions within an animation: as long as everything lines up in the end result, the individual frames can get very distorted. And often it leads to good-looking results!
I love squash and stretch—the more the better. Check out this monster animation that I made for a platformer project:
The stretch when the enemy moves up looks really tense because the way the “body” gets thinner at the same time that it gets longer. And when the tension is at a peak—the enemy snaps shut. The force of the snap seems strong because of the single frame of distorted squash when it hits the ground.
Think about how you can apply squash and stretch to your own animation. If you find that it is lacking in power and needs that extra oomph, most likely you can find something to distort. Remember that you can get away with exaggerating in animation—and often the more the better.
Anticipation and Followthrough
When I used to play tennis, I was taught that hitting the ball wasn’t the most important part of the swing. The important part was anticipation and followthrough—and hitting the ball just happened between them. If you anticipated the ball and drew back the racket, and then followed through with your swing, the ball would go exactly where you want it to. Don’t think about the actual moment of connection; think about the arc of the swing.
In other words—the focus of your animation should be on what comes before and after the moment itself. The eye will naturally understand the motion and make the important connections, and it will also look more powerful.
Action is defined by what precedes and follows the action.
Check out this cannon, from the same project as the monster above:
It’s pretty squashy and stretchy in places, but the reason I’m using this cannon is to demonstrate another principle that should be at the core of any animation: anticipation and followthrough.
The cannon pulls back in preparation of firing. And then—in a single frame, it is in stretched into the air and settling back into its starting position. The extended animation is in the beginning and end of the action itself—we don’t necessarily need to see the exact moment that the cannon fires: the entire sequence will give the impression with much stronger impact.
Like I said before—there is a lot to animation that I don’t plan to cover in this tutorial series, but these are some principles that are absolutely vital to understand if you want to go forward in animating pixel art. Now that you have a basic understanding of these ideas, we can start putting them to use.
See ya next time, when we’ll start putting these ideas into practice and make a simple animation for a character sprite.
Next: Walk Cycles, Part 1